Storage Page Updates
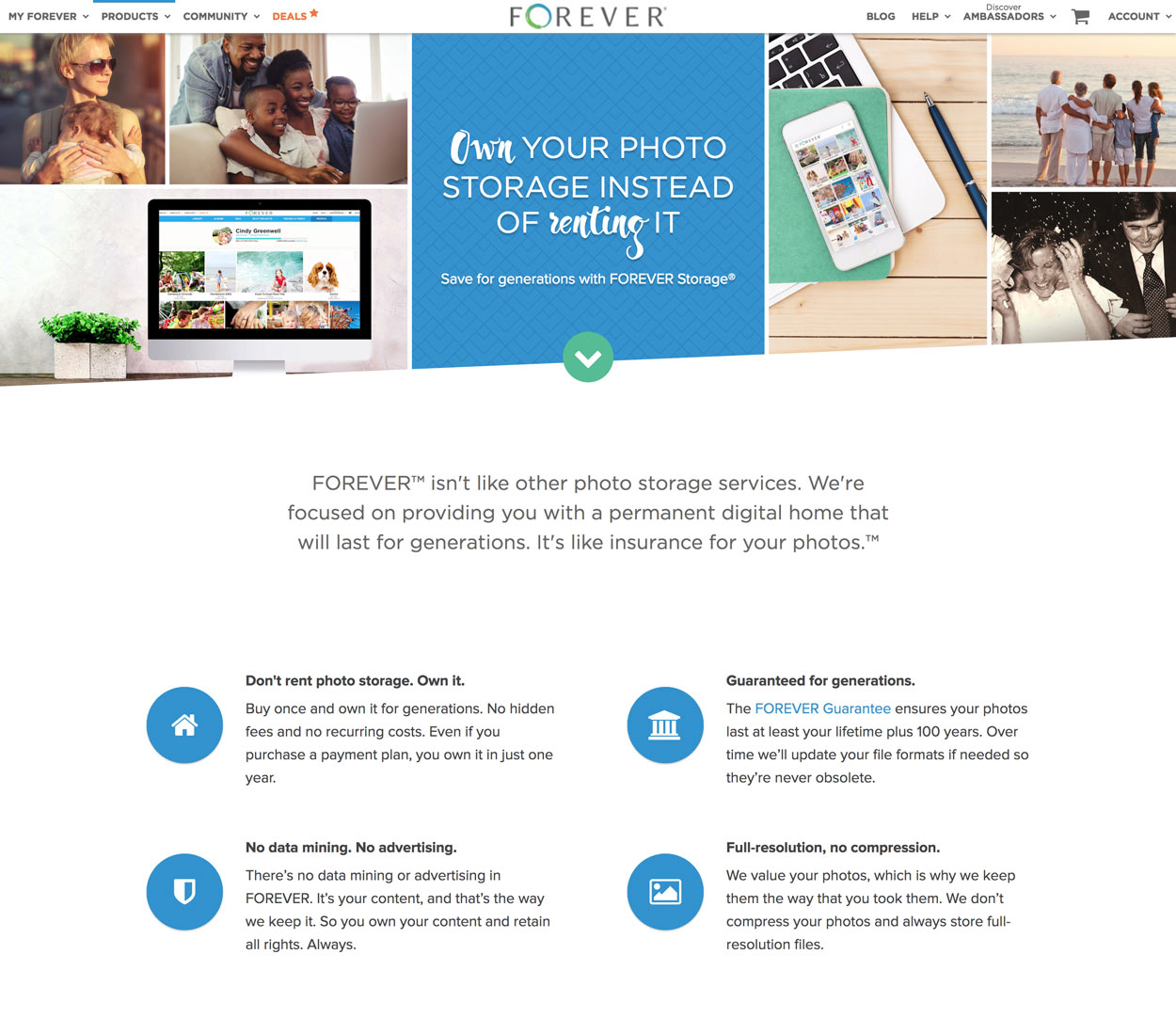
Forever was reworking their cloud storage pricing and structure to offer more entry points and more competitive pricing while also moving away from the concept of "membership." The existing structure required you to become a member by purchasing a membership and 10 gb of storage. Once you'd made this purchase, you could add additional storage to your account. This was confusing, and even if a user wanted to start out with 60 gb, they would have to do that in two separate purchases.
Goals #
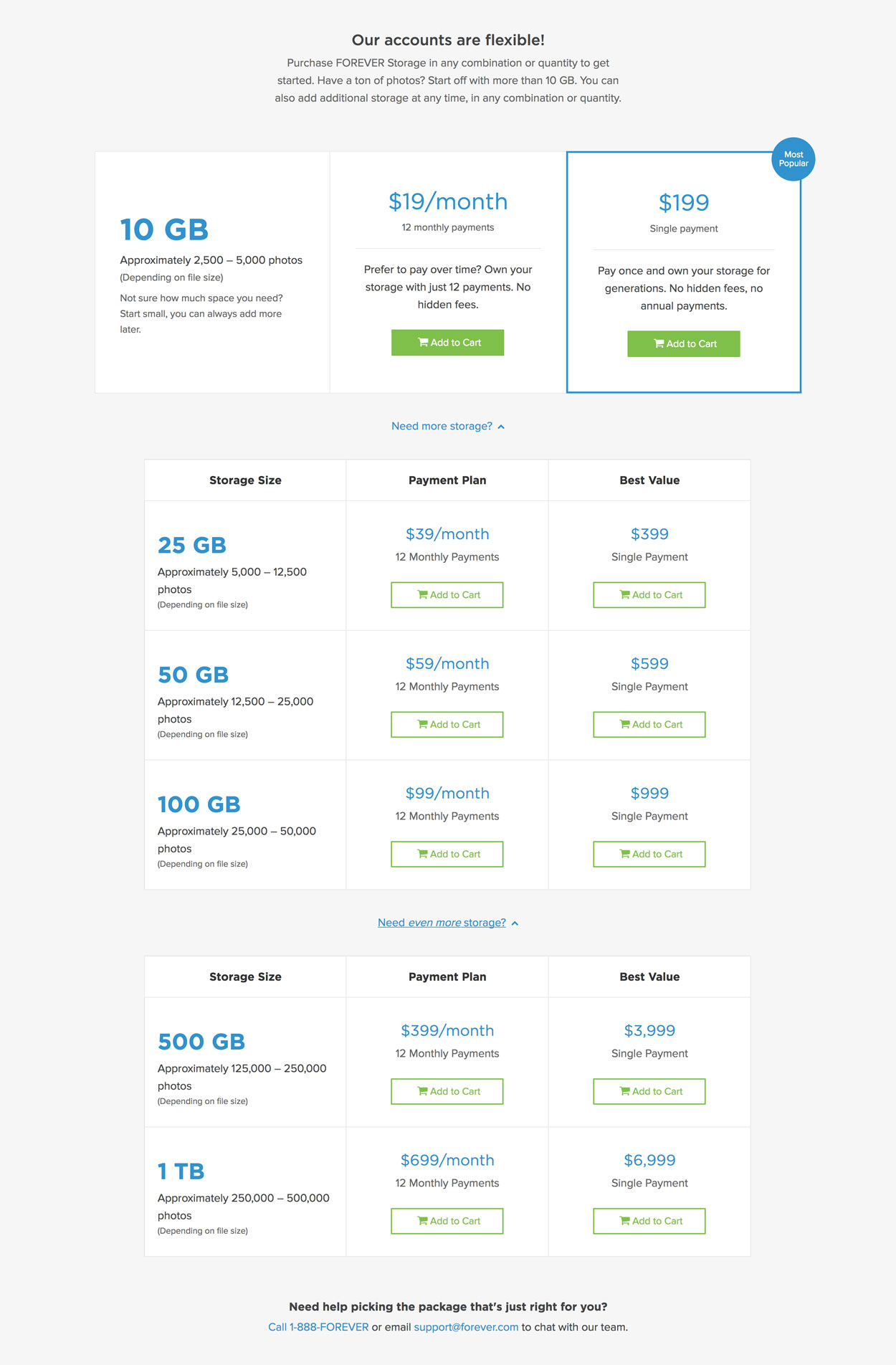
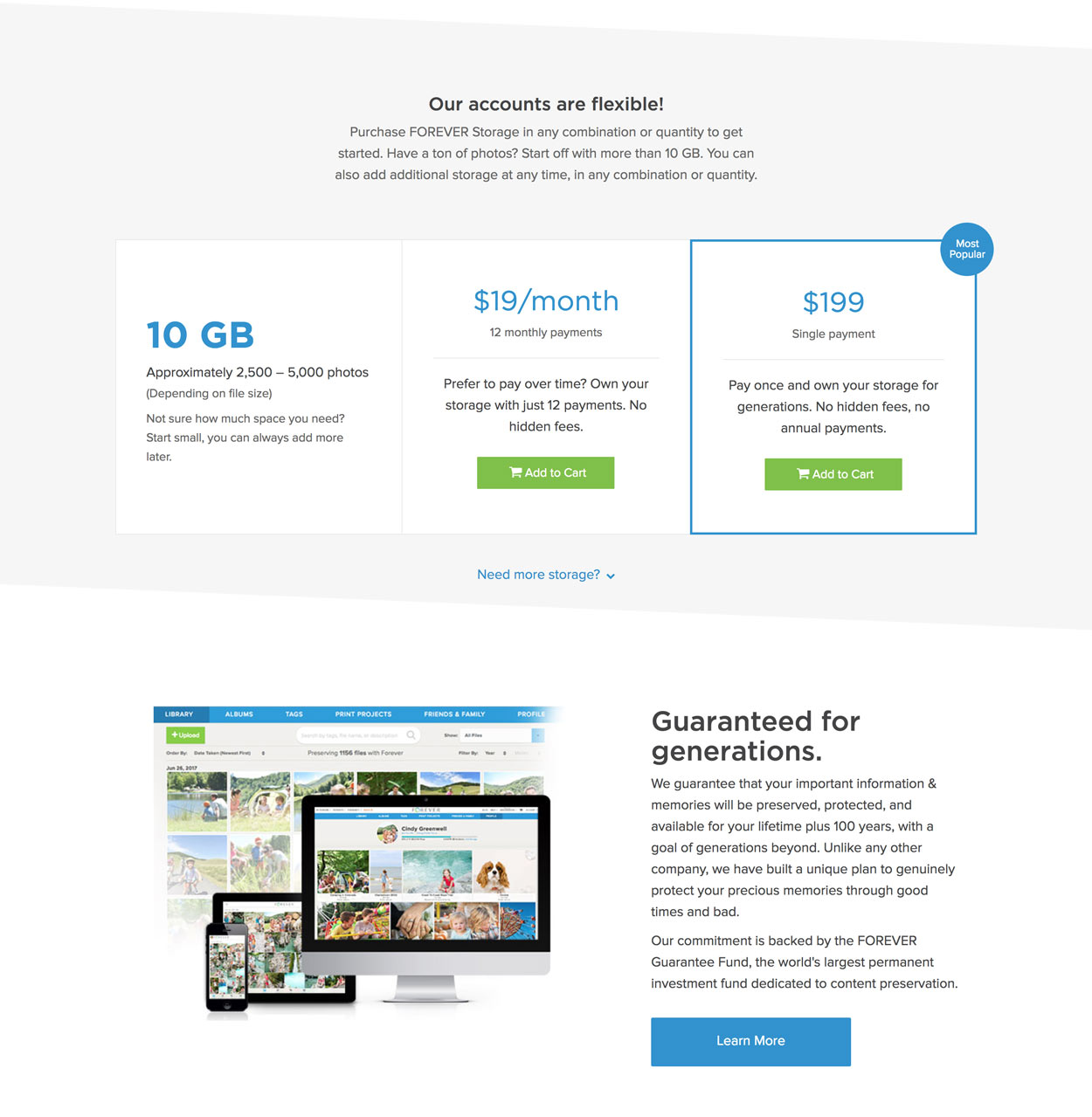
- Implement and display updated storage pricing
- Make it easier to understand what Forever Storage is and how it's priced
- Update visuals to match new home page aesthetic
- Launch three weeks after project started on the pre-announced date of September 1, 2017
My Role #
I was the lead designer on this project, working with the product manager, COO, and CEO to finalize designs and copy, and a junior front-end engineer for implementation. We had three weeks to design, build, and test updates. To add to the complexity, almost everyone involved, including myself, would be away from work for almost an entire week at some point before the launch.



Results #
Fortunately, everyone understood the importance of limiting scope in this project, and we were able to hit our deadline and launch without problems. It was useful for everyone involved to focus more on smaller improvements. We also overlapped activities where possible. While pricing and storage tiers were still being finalized, I was running user tests and wireframing potential layouts. Once the pricing was confirmed, work began on backend implementation while designs were still being finalized, enabling us to finish on time and have a smooth launch.